À moins de vivre dans une cave (ou d’être inscrit au flux Engadget sans news Apple), vous savez que l’iPad est enfin sorti. Avec lui arrivent les premières applications natives dédiées, rendues possibles par le SDK 3.2 disponible depuis quelques semaines déjà. Mais ce qui m’intéresse, c’est plutôt de voir comment on peut offrir une expérience adaptée avec des technologies Web. Avec Javascript, HTML5 et CSS3, on peut faire des miracles. C’est d’ailleurs ce qu’a fait Google en lançant la version iPad de GMail. Cette version spécifique à la tablette (testable en changeant son User Agent) implémente une des grandes nouveautés de l’iPad: les Split Views.
Les Split Views
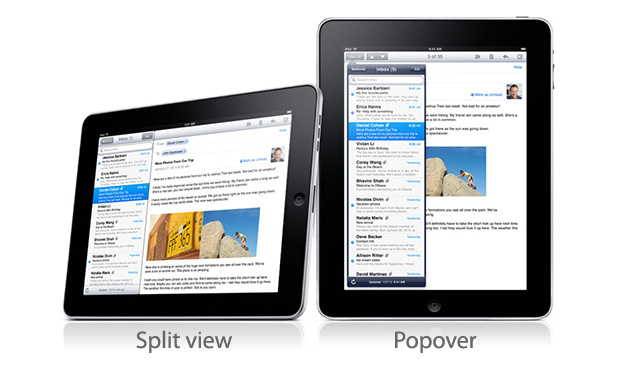
Avant de passer au code, voyons ce qu’est une Split View. Si on se réfère aux iPad Human Interface Guidelines: “A split view is a full-screen view that consists of two side-by-side panes”. C’est donc simplement une vue coupée en deux, avec deux panneaux indépendants. Dans l’image qui suit, vous pouvez voir l’application Mail en mode SplitView lorsque l’iPad est à l’horizontal. 
Si on y pense, ça ressemble beaucoup à des frames ou des pseudo-frames. Mais ce n’est pas si simple, car l’iPad a un interface tactile. Le doigt sert à manipuler l’intégralité de la page. Les frames/pseudo-frames ne sont habituellement manipulable qu’avec des gestures à deux doigts. Pas pratique, et certainement impossible à deviner pour l’utilisateur.
Implémenter des Split Views en Javascript
Comme ce n’est pas possible en HTML, ni en CSS, il faut se tourner vers Javascript. Safari sur l’iPad (et l’iPhone) répond aux événements déclenchés au toucher. Il suffit de brancher des fonctions pour faire scroller les deux panneaux et le tour est joué. C’est d’ailleurs la solution qu’a retenu Google pour son application GMail. Donc pour créer des Split Views avec une web app, il suffit de faire de même.
Pour cela, nous n’allons pas repiquer le code de Google (qui est bien obfusqué d’ailleurs), mais utiliser une bibliothèque prête à l’emploi: iScroll disponible sous licence MIT. Et plutôt que d’expliquer en long et en large, je vous propose de jeter un œil directement sur cet exemple:
http://svay.com/experiences/iPad_web_app/
Cela fonctionne avec l’iPhone et l’iPad. Voilà à quoi ça ressemble sur l’iPad Simulator:
Si vous souhaitez en savoir plus sur les paradigmes d’interface de l’iPad, je vous conseille de lire les iPad Human Interface Guidelines. C’est sûrement le meilleur endroit pour se rendre compte des nouveautés introduites par l’iPad en termes d’utilisabilité. Il ne vous reste plus qu’à créer vos propres Web Apps pour l’iPad maintenant.
6 replies on “Créer une Web app pour l’iPad avec Split View”
Belle initiative !
A quand le premier WebApp opérationnel ?
Bravo Maurice…
Ca rend super sur mon iphone 3gs également!
Une super idée qui mériterait d’être propagée sur tous les sites !
A bientot j’espere
un site radio
Merci pour cette article! 🙂
J’ai trouvé un tutoriel sur le web pour créer facilement une webapp pour iPhone si cela vous intéresse : http://www.docsforweb.com/Docs_For_Web.com___Construire_un_site_pour_mobile.html
Bonne chance 🙂