Cet article est le premier d’une suite d’articles à paraître.
Cette année, pour la première fois, j’ai participé à la conférence Paris Web en tant qu’orateur.
Alors que je faisais partie de l’équipe organisatrice les années précédentes, j’ai voulu cette fois-ci partager mon expérience en proposant une présentation. Après avoir testé quelques idées, le sujet qui semblait le plus intéressant concernait les tests utilisateurs. Les éditions précédentes en avait déjà parlé, mais jamais comme sujet principal. J’ai donc envoyé une proposition à l’équipe sur le sujet pour en parler. Stress, angoisse et excitation : le sujet a été retenu.

Le 13 octobre 2011, j’ai donc présenté «Comment tester l’ergonomie de son site, même sans budget».
Après une introduction rapide et un rappel de ce qu’est un test utilisateur, j’ai décidé de me concentrer sur le coût de ces tests.
Pourquoi réaliser des tests moins chers ?
Dans mon expérience, le budget nécessaire est un des gros obstacles qui font que de nombreux projets sortent sans qu’il y ait eu de tests utilisateurs préalables.
Réduire le coût a plusieurs effets :

- tester devient une option envisageable : même avec un budget réduit, il est possible de tester l’ergonomie de son site avant sa sortie.
- convaincre son boss : une facture réduite permet d’obtenir l’accord de son boss plus facilement, voire de s’en passer («Undercover UX»).
- des tests plus fréquents : il est possible de tester tout au long du projet. L’erreur serait de penser qu’on économise en ne testant qu’à la fin. Les gros problèmes qui seraient détectés pourraient alors remettre en cause des mois de développement. Mieux vaut tester tôt et souvent.
- réduction des risques : au pire, si le résultat n’est pas concluant, on n’aura perdu qu’un peu d’argent. Tester ne fait plus peur.
Pour y arriver, j’ai proposé trois méthodes, toutes réalisables avec peu de moyens. La première méthode consiste à faire les tests soi-même.
D.I.Y. (Do it yourself), faire les tests soi-même.

Cette méthode est parfois connue sous le nom de «Hallway usability testing» (tests d’utilisabilité de couloir).
Pour ce tests, il faut plusieurs ingrédients: des utilisateurs, un site, un observateur, de quoi enregistrer et un scénario. L’idée principale est de réduire les exigences pour certains paramètres.
Les utilisateurs
Trouver des utilisateurs est une des étapes qui semble la plus difficile lorsqu’on n’a jamais organisé de tests. Une ergonome connue à qui j’avais posé la question m’avait répondu : «Tu te sors les doigts du !$@». Et elle avait raison. Il suffit d’aller chercher des participants là où c’est le plus simple:

- les proches : demandez à votre femme, votre cousin ou vos amis. Ils vous aideront facilement. Cependant, il faudra bien filtrer les commentaires dont le but est de vous faire plaisir ou de vous encourager («j’aime bien ce que tu as fait là»).
- les collègues : ils ont tout intérêt à ce que le projet marche et donc à vous aider à améliorer l’ergonomie. Ils ne sont pas très loin (le bureau d’à côté) et il suffit souvent de leur payer un café. Il faut faire attention à ceux qui travaillent directement sur le projet car ils ont souvent des motivations pour influencer le projet dans un sens ou un autre.
- les étudiants : ils sont souvent fauchés et ne sont généralement pas contre se faire un peu d’argent en participant à des tests. Si vous connaissez des profs, ils sont généralement partant pour envoyer des étudiants se confronter à des cas réels en entreprise.
- les vrais utilisateurs : si votre site existe déjà, certains utilisateurs ont souvent envie de faire part de leur remarques et testeront volontier une nouvelle fonctionnalité ou une nouvelle version.
Pour ces testeurs, il faudra prévoir un budget moyen de 40€ par utilisateur. C’est un budget raisonnable mais le montant est suffisamment attractif pour trouver des participants. Pour le mode de paiement, tout dépendra de ce que permet votre comptabilité. Il est courant d’utiliser des chèques cadeaux ou des bons d’achat.
L’observateur
L’observateur a un rôle important: c’est lui qui va garantir le bon déroulement des sessions. Pour cela, il va:
- assister techniquement l’utilisateur lorsqu’il rencontre des difficultés techniques qui ne sont pas liées au test: déverrouiller un ordinateur qui se serait mis en veille, par exemple;
- expliquer le déroulement du test;
- indiquer les tâches à réaliser, sans donner d’indices;
- inciter l’utilisateur à progresser dans le scénario s’il s’attarde trop sur une tâche;
- rappeler à l’utilisateur de parler à haute voix;
- répondre aux questions qui empêchent vraiment l’utilisateur d’avancer.
Ces missions sont plutôt simples et ne nécessitent pas de connaissances particulières. Cependant, il faut faire très attention à ne pas donner d’indices à l’utilisateur qui pourraient fausser le résultat du test. Par exemple, sur un site de e-commerce, si l’observateur énonce: «Recherchez un produit», cela risque d’aiguiller l’utilisateur vers le moteur de recherche alors qu’il aurait pu parcourir les catégories de produits plutôt.
L’observateur doit rester neutre. Et pour y arriver, le plus simple est d’avoir un discours écrit à l’avance et de s’y tenir.
N’importe qui peut jouer le rôle d’observateur, y compris vous-même. Il n’est donc pas nécessaire d’engager quelqu’un.
Le lieu
Habituellement, les tests d’utilisabilité sont réalisés dans un laboratoire. On y trouve généralement deux pièces, séparées par un vitre sans teint. D’un côté, l’utilisateur réalise la tâche avec un observateur à ses côtés. De l’autre, l’équipe du site observe en direct et peut éventuellement poser des questions via l’observateur. Le laboratoire est généralement équipé de caméras et de microphones pour tout enregistrer.
Dans une méthode D.I.Y., tout ce dispositif n’est pas nécessaire. Une salle de réunion suffira.
L’enregistrement
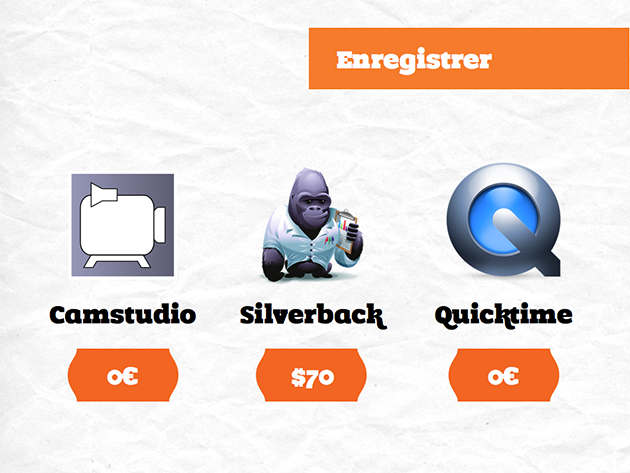
Pour garder une trace du test et pouvoir l’analyser plus tard, il va falloir de quoi enregistrer les sessions. Si on considère que vous utilisez un ordinateur portable récent, vous avez déjà une caméra (la webcam) et un microphone intégré. Il ne vous manque plus qu’un logiciel pour enregistrer. Voilà une liste non exhaustive d’outils:

- Camstudio, pour Windows. Ce logiciel est gratuit et permet d’enregistrer l’écran et le microphone
- Windows Media Encoder, pour Windows. Offert par Microsoft, ce logiciel permet d’enregistrer l’écran et le microphone
- Silverback, pour Mac. Développé par Clearleft, ce logiciel coûte $70 et permet d’enregistrer l’écran, le micro et la webcam. Il dispose de fonctionnalités spécialement pensées pour les tests utilisateurs comme la possibilité d’enregistrer plusieurs sessions ou d’indiquer des moments intéressants pendant une session à l’aide d’une télécommande.
- Quicktime, pour Mac. Installé sur tous les macs récents, Quicktime permet d’enregistrer gratuitement l’écran et le microphone.
À ce stade, vous avez quasiment tous les éléments pour effectuer un test utilisateur. Il ne manque plus que le scénario. Pour cela, voyons comment se déroule un test.
Les sessions
Avant la session, et avant l’arrivée des participants, il y a une phase préparatoire:
- préparez l’ordinateur qui va servir aux tests en installant les logiciels
- vérifiez que le site est testable
- désactivez ce qui pourrait gêner le test: les alertes e-mail, les antivirus, les notifications de mises-à-jour, etc.
- imprimez les documents: accords de participation, NDA (accords de confidentialité) et le scénario
Lorsque vous êtes prêt, vous pouvez accueillir le premier utilisateur. Présentez-vous en tant qu’observateur et non pas comme concepteur du site. Ainsi, il n’aura pas peur de vous blesser en exprimant des critiques. C’est aussi à ce moment là que vous allez donner sa compensation au participant. Il pourra ainsi réaliser le test sans avoir à «réussir» le test pour gagner de l’argent.
Ces formalités réglées, vous pouvez vous installer pour débuter la session.
Pour commencer, expliquez au participant le déroulement de la session. C’est peut être la première fois qu’il participe à ce genre de test. Rassurez-le sur l’objectif de cet exercice: il s’agit de tester l’interface du site et non pas de juger ses capacités à réaliser des tâches. Votre participant doit être à l’aise et rassuré pour faire ce test dans de bonnes conditions.
Faites-lui signer l’accord de participation et un NDA si nécessaire. Cela vous permet d’avoir un peu de temps pour (ré)initialiser le test. Pensez à effacer l’historique et les cookies du navigateur. Ce serait dommage de gâcher une session parce que la saisie d’un précédent participant apparait dans l’autocomplétion du navigateur.
Ensuite, discutez un peu avec le participant pour le connaitre un peu. Quels sont ses sites préférés ? Combien de temps passe-t-il sur Internet ? Cela va permettre de connaitre ses habitudes et son niveau de maîtrise de l’outil informatique. Profitez-en pour obtenir quelques détails qui pourraient permettre de personnaliser le scénario. Ce sera plus simple pour lui de s’imaginer dans une situation taillée sur mesure qu’avec un scénario standard totalement hypothétique.
À présent, le participant va devoir réaliser les tâches du scénario qui vous aurez défini. Vous pouvez lancer l’enregistrement.
Habituellement, je commence avec une tâche simple de repérage. Cela va permettre au participant de s’exercer à la pensée à haute voix. Pour cela, j’ouvre généralement la page d’accueil du site et je lui dis la chose suivante:
«Voici un site Web. Est-ce que vous pourriez me dire si vous comprenez à quoi sert ce site et quelles sont les possibilités qui vous sont offertes. Pour le moment, je vous demande juste d’observer. Vous pouvez faire défiler la page, mais pas cliquer pour le moment». Votre participant devrait commencer à observer et dire à haute voix ce qu’il voit. Si ce n’est pas le cas, inciter le à parler. Un simple «à quoi cela vous fait penser ?» ou «qu’est-ce que vous voyez ?» devrait l’aider.
Les autres tâches dépendront de ce que vous souhaitez tester. Pour cela imaginez un contexte et un objectif. Donnez ce contexte à votre participant et demandez lui d’atteindre l’objectif. Vérifiez si cela se passe comme vous l’aviez supposé. S’il vous pose des questions, n’y répondez pas, sauf si ça l’empêche de progresser.
L’ensemble des tâches devra tenir dans une session de 20 minutes environ. Pendant ce laps de temps, vous devriez pouvoir réaliser 3 ou 4 tâches sans que cela soit pénible pour l’utilisateur.
À la fin de la session, vous pourrez répondre à ses questions avant de le remercier. Prenez ensuite quelques minutes pour prendre des notes sur la session.
Vous pouvez alors passer à un autre utilisateur.
Lorsque toutes les sessions sont terminées, collectez tous les enregistrements pour les analyser.
Passage en caisse
Si on fait le compte, on arrive à la facture suivante:
- rémunération d’un participant : 40€
- lieu : 0€
- observateur : 0€
- logiciel : entre 0 et 70€
En choisissant bien vos options, un test revient donc à environ 40€ par utilisateur.
Dans un prochain article, nous verrons une variante encore moins coûteuse: le test guérilla, ou comment faire des tests sur le terrain.
Crédits photo (Creative Commons):

23 replies on “Comment tester l’ergonomie de son site, même sans budget : les tests Do-It-Yourself”
Pour enregistrer le bureau et le micro à la CamStudio, sous Linux, il existe aussi recordMyDesktop: http://recordmydesktop.sourceforge.net/
Open Source comme CamStudio 🙂
[…] Comment tester l’ergonomie de son site, même sans budget : les tests Do-It-Yourself | B… Source: svay.com […]
J’avais fais le test avec des amis pour un site web qui se devait être super simple à utiliser..
Et le résultat m’a un peu déçu !
Je pense qu’il faut forcement investir un minimum par utilisateur pour avoir un véritable résultat et pas uniquement des commentaires de la part d’un proche…
Mais 40€ par utilisateur, cela reste assez cher d’après moi !
On peut facilement diviser le coût par deux, non ?
Gaëtan
Oui, il est possible de faire des tests avec encore moins de budget. Ce sera le sujet d’un prochain article.
Merci pour cette méthodologie exhaustive du test de couloir. J’ajouterai qu’il s’agit d’appliquer cette phase de test tout au long du cycle de vie de l’application ou du site, car les mises à jour ou modifications ponctuelles peuvent affecter l’ergonomie ou le taux de transformation des objectifs de façon drastique ! Le Beta Testing continu permet ainsi de coller au plus près des utilisateurs.
Merci,
j’avais besoin de prouver l’utilité de tels tests, et ton article résume ça très bien.
La suite !….
Bavo. Je n’étais hélas pas à ton conférence et j’apprécie d’autant que tu partages celle-ci sous forme d’article ! Y as-tu éventuellement expliqué comme choisir ces utilisateurs de tests, en fonction de personas par exemple ?
Christophe: dans le cadre d’un test low-cost, on sacrifie un peu la qualité du panel car on va préférer piocher dans des populations faciles d’accès plutôt que représentatives.
Sinon, les personas ou des segments marketing existant peuvent être de bons points de départs pour choisir les utilisateurs.
[…] Post navigation ← Previous […]
[…] background-color:#222222; background-repeat : repeat; } svay.com – Today, 1:30 […]
[…] } #themeHeader #titleAndDescription * { color: black; } svay.com – Today, 2:31 […]
Il y a moins cher, et meme en francais, pour faire tester son site.
comme http://www.testutilisateur.fr
D’ailleurs dans les outils, on peut aussi utiliser des logiciels francais pour les screencasts, et notamment http://www.screenpresso.com qui enregistre le bureau + la webcam ( et donc la tete de l’utilisateur en train de tester )
[…] background-color:#262626; background-repeat : repeat; } svay.com – Today, 11:33 […]
[…] background-position: 50% 0px ; background-color:#222222; background-repeat : no-repeat; } svay.com – Today, 8:36 […]
[…] background-position: 50% 0px ; background-color:#222222; background-repeat : no-repeat; } svay.com – Today, 12:03 […]
[…] background-position: 50% 0px ; background-color:#222222; background-repeat : no-repeat; } svay.com – Today, 12:08 […]
[…] background-position: 50% 0px ; background-color:#222222; background-repeat : no-repeat; } svay.com – Today, 5:24 […]
Merci pour cette méthodologie, je vais essayer la reprendre pour mon site. Je ne sais pas exactement où commencer pour la “v2 plus ergonomique”
ah et pendant que j’y suis :
s/sans teint/sans tain/g
cordialement
[…] http://svay.com/blog/comment-tester-lergonomie-de-son-site-meme-sans-budget-les-tests-do-it-yourself… […]
[…] Après une introduction rapide et un rappel de ce qu’est un test utilisateur, j’ai décidé de me concentrer sur le coût de ces tests. Pourquoi réaliser des tests moins chers ? Dans mon expérience, le budget nécessaire est un des gros obstacles qui font que de nombreux projets sortent sans qu’il y ait eu de tests utilisateurs préalables. […]
[…] l’origine de ce mode d’emploi deux présentations à ParisWeb 2011, une de Maurice Svay sur les tests utilisateurs DIY et une de moi-même sur l’usage des […]
[…] […]
[…] […]