There are already many web apps that extract colors from CSS. But none of them seemed to do what I need them to do. So I built my own.


My goal was to create a tool that would help me consolidate the palette of an ever growing CSS. To achieve this goal, I needed a tool that can:
- extract all colors from the CSS code. Most extractors rely on regular expression to perform this task. It may work for most cases, but they tend to fail with rgba or named values.
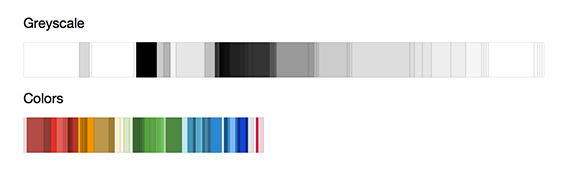
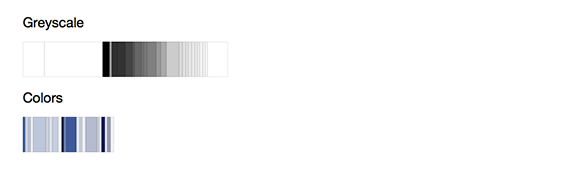
- order colors in a sensible way. I want colors on one side and greyscale on another. I also want colors ordered by hue. Ordering hex values by alphabetical order doesn’t make sense.
- roughly show how much a color is used. This way, I know that lesser used colors might be merged with dominant colors. Obviously, more occurrences in CSS doesn’t mean that the color will be more present on the website. But that’s better than nothing.
The result is CSS Color Palette Extractor, a pure JS app that does what I need. You can try the demo and fork it on github.
On the technical side, the app uses the great CSS parser written by Daniel Glazman to extract color values. It also includes code from Andrew Brehaut for color management/conversion. My own code is a bit rough but does the job. There are a few known issues. I haven’t found how to make the parser work with media queries. If you’re doing responsive design, simply extract medium per medium. Also, my app cannot extract colors from gradient backgrounds.
It’s sometimes nice to step back from code and analyze what’s going on. I hope that CSS Color Palette Extractor will help you to do just that. If you want to use the code, feel free to fork it on github.
4 replies on “CSS Color Palette Extractor”
Seems like a great tool, would love the ability to paste in a URL and have it curl the css necessary to extract and display the palettes.
Yes, it would be a great addition. But it would require some server-side code to circumvent cross-domain restrictions.
This is a great tool for developers who need to add to an existing website. I like that it condenses the colors down into a chart-like view of what colors are used most frequently. Will add to my bookmarks at work.
Great tool. It would be useful if the user had the ability to import an existing CSS/less/sass file.